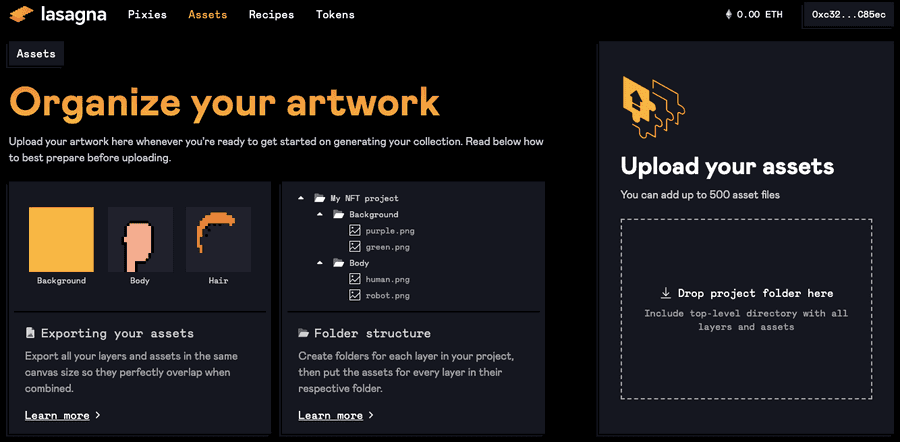
Add assets to lasagna
As you might expect, you'll need to upload your collection artwork so that lasagna has something to work with. Lasagna collections are comprised of two main components: layers and traits. Layers will be "stacked" on top of each other to create a token - you can specify layer order after uploading. Each layer must consist of at least one trait, but other than that, every layer can have as many traits as you like.
You will need to ensure that every asset is exactly the same size (e.g. 1000 x 1000 pixels). We also recommend that every asset is the same file type for a consistent experience, but this is not required.
Organizing your artwork
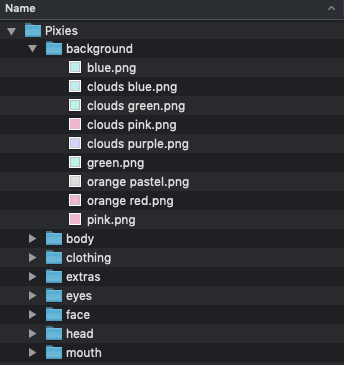
You'll need to make sure your directory is structured in a manner that lasagna can easily parse and make sense of. There should be one parent folder, then each layer should have its own folder within the parent directory. Then, place each asset into its respective layer folder.
Uploading assets
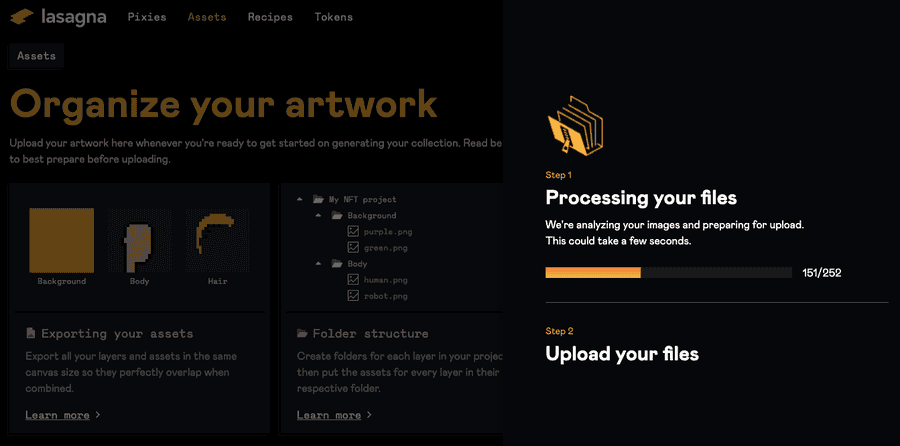
Simply drag and drop your parent folder into the square that says "Drop project folder here", then lasagna will handle the rest. Assuming your files are properly organized and each asset has the same dimensions, your entire project will be uploaded to lasagna in a few seconds. Once it's uploaded, we'll save it all so that you can come back at any time.
Once your assets are uploaded, you'll be able to easily manage your layer and trait metadata.